本文目录
js for和foreach的哪个效率高
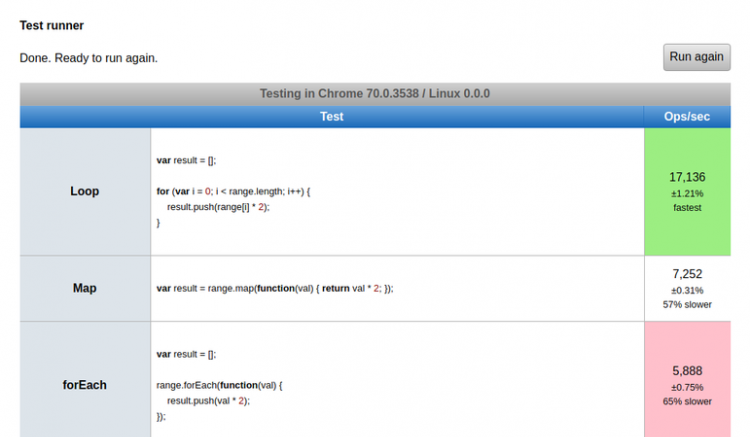
forin 是遍历对象的 其实不适用遍历数组

JS中for循环
for 循环在平时开发中使用频率最高的,前后端数据交互时,常见的数据类型就是数组和对象,处理对象和数组时经常使用到 for 遍历,因此需要彻底搞懂这 5 种 for 循环。它们分别为:
1、for
for 循环是出现最早,也是应用最普遍的一个遍历,能够满足绝大多数的遍历。可以遍历 数组、对象、字符串,示例:
2、for ... in
for ... in 是在 ES5 中新增的,以任意顺序迭代一个对象的除Symbol以外的可枚举属性,包括继承的可枚举属性。
3、for ... of
for ... of 语句在可迭代对象(包括 Array、Map、Set、String、TypedArray、arguments 对象等等)上创建一个迭代循环,调用自定义迭代钩子,并为每个不同属性的值执行语句。
4、for await...of
创建一个循环,该循环遍历异步可迭代对象以及同步可迭代对象,包括内置的 String、Array,类数组对象(arguments 或 nodeList),TypedArray, Map, Set 和用户定义的异步/同步迭代器。
它使用对象的每个不同属性的值调用要执行的语句来调用自定义迭代钩子。
类似于 await 运算符一样,该语句只能在一个async function 内部使用
5、forEach
forEach 是ES5版本发布的,按升序为数组中含有效值的每一项执行一次回调函数,那些已删除或者未初始化的项将被跳过(例如在稀疏数组上),一般认为是 普通for循环 的加强版。
6、map
遍历时可以返回一个新数组,新数组的结果是原数组中每个元素都调用一次提供的函数后返回的值。
1、使用场景差异
for循环是最早最原始的循环遍历语句,for 内部定义一个变量,按照条件进行循环遍历,通常是数组的长度,当超过长度时就停止循环,一般遍历的都是数组或类数组。
遍历对象时,由于对象没有长度,所以使用 Object.keys() 获取对象的所有属性,以数组形式返回。
for / in主要是用来遍历对象上的可枚举属性,包括原型对象上的属性,按任意顺序进行遍历,遍历对象时获取到的是属性的键值,遍历的是数组,数组的下标当做键值。
for / of用于遍历可迭代对象的数据,包括 Array、Map、Set、String、TypedArray、arguments 对象等等。
for await...of用于遍历异步可迭代对象,该语句只能在一个async function 内部使用。
forEach 是 for 的加升级版,使用更简单,携带参数更多,但本质还是数组的循环,每个元素都执行一次回调,不会改变原数组。
map是给原数组每个元素都执行一次回调,返回一个新数组,不会改变原数组。
2、功能差异
forEach、map 不支持跳出循环,其他不支持。
for await ... of 能够支持异步操作,其他的不支持。
对于纯对象的遍历, for ... in 枚举更方便。
对于数组遍历,如果不需要索引,可以直接使用 for...of 获取值,还可支持 break 或 return ;如果还需要索引,使用 forEach 更适合,但不支持 return。
如果是一个数组映射成另一个数组,使用 map 最合适。
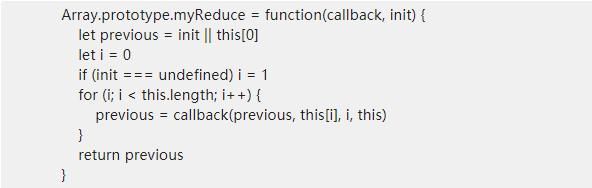
3、性能差异
在测试环境、测试数据条件一致的情况下,性能排序为:
for > for of > forEach > map > for in。
for 因为没有额外的函数调用和上下文,所以性能是最快的。
for ... of 具有 iterator 接口的数据结构,可以使用它来迭代成员,直接读取键值。
forEach 是 for 的语法糖,还有许多的参数和上下文,因此会慢一些。
map 因为它返回的是一个等长的全新数组,数组创建和赋值产生的性能开销较大。
for...in 性能最差,因为需要列举对象的所有属性,有转化过程,开销比较大。
在项目开发中,我们应该根据实际需求,去选择一个合适的 for 遍历。以下是一些使用建议:
如果需要把数据映射成另外一个数组,如变成对应布尔值,推荐使用 map ,不会修改原数组,使用语法简单。
数组遍历时,可以使用 for 、forEach 或 for...of。
遍历的是纯对象时,推荐使用 for ... in 。
如果是需要对迭代器遍历,推荐使用 for ... of。
如果是在数组中筛选符合条件的数组,使用 fillter 。

js中的map方法
forEach: 对数组中每一个元素都运行函数,该方法没有返回值。如果你想对数据里的每一个元素进行处理,可以采用forEach来替换 for循环
map:对数组中每一个元素都运行函数, 返回由每次函数执行的结果组成的数组。果你想对数据里的每一个元素进行处理,可以采用forEach来替换 for循环,和forEach不同的是,它最终会返回一个新的数组,数组的元素是每次处理先前数组中元素返回的结果
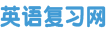
reduce: 对数组中的所有元素调用指定的回调函数。 该回调函数的返回值为累积结果,并且此返回值在下一次调用该回调函数时作为参数提供。

如何形象地解释 Javascript 中 map
map,forEach,reduce是html5的Javascript数组中提供的新的API接口。
其中
1.map是遍历数组,通过回调函数中的计算返回一个和原数组项对应的结果,回调函数中需要return 如果不写则return undefined,新的数组无原数组的引用。
2. forEach是单纯的对数组进行遍历,和for类似,回调函数中对每一项的处理根据自己的意愿处理,没有返回值。即使回调中写return 结果也是undefined。
3. reduce 是对数组进行遍历,它第一个参数为回调函数a,回调函数a接受两个参数,第一个参数为当前结果(source),第二个参数为当前遍历的执行数据(item)。第二个参数为初始化值。一般用于递归操作。需要有返回值。

以上就是关于js中for和foreach区别 ,js for和foreach的哪个效率高的全部内容,以及js中for和foreach区别 的相关内容,希望能够帮到您。