本文目录
js中call和apple
1、call,apply和bind的区别
它们在功能上是没有区别的,都是改变this的指向,它们的区别主要是在于方法的实现形式和参数传递上的不同。call和apply方法都是在调用之后立即执行的。而bind调用之后是返回原函数,需要再调用一次才行,
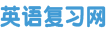
2、①:函数.call(对象,arg1,arg2....)
②:函数.apply(对象,[arg1,arg2,...])
③:var ss=函数.bind(对象,arg1,arg2,....)
3、总结一下call,apply,bind方法:
a:第一个参数都是指定函数内部中this的指向(函数执行时所在的作用域),然后根据指定的作用域,调用该函数。
b:都可以在函数调用时传递参数。call,bind方法需要直接传入,而apply方法需要以数组的形式传入。
c:call,apply方法是在调用之后立即执行函数,而bind方法没有立即执行,需要将函数再执行一遍。有点闭包的味道。
d:改变this对象的指向问题不仅有call,apply,bind方法,也可以使用that变量来固定this的指向。

Javascript addEventListener
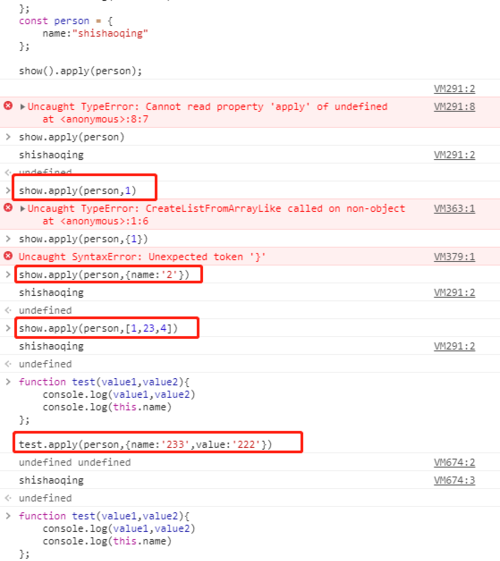
apply方法和call方法的意义一样、都是函数的调用。
比如:functionA.call(null, param1, param2,...)、functionB.apply(null, paramArray)。
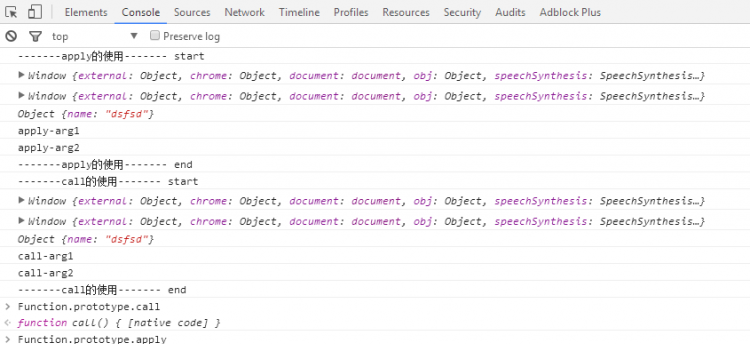
他们的第一个参数都是上下文,当第一个参数是null时、传递的上下文是window。他们的区别只是后面的参数、call方法是把要传递的参数一个个都列出来、apply方法是传递一个参数数组。
bind方法稍微有些不同、bind方法不会立即执行函数(上面的call和apply会立即执行函数)、而是返回修改后的函数、要执行需要()、另外bind可以在执行时传递参数。
比如:
var functiOnC= function(param1, param2,param3){.........};
var d = functionC .bind(null, "param1");
d("param2", "param3");//执行

Javascript addEventListener
要说他们三的区别,首先需要清楚,其实 apply 、 call 、bind 三者都是用来改变函数的this对象的指向的,并且三者第一个参数都是this要指向的对象,也就是想指定的上下文;三者都可以利用后续参数传参。
对于 apply、call 二者而言,作用完全一样,只是接受参数的方式不太一样。第一个参数意义都一样,但对第二个参数:apply传入的是一个参数数组,也就是将多个参数组合成为一个数组传入,而call则作为call的参数传入(从第二个参数开始),如 func.call(func1,var1,var2,var3)对应的apply写法为:func.apply(func1, [var1,var2,var3])。同时,使用apply的好处是可以直接将当前函数的arguments对象作为apply的第二个参数传入。
所以从作用上讲,其实apply和call是一样的,他们和bind的区别就是bind 是返回对应函数,便于稍后调用;apply 、call 则是立即调用 。
给你举个例子:
var obj = {
x: 81,
};
var foo = {
getX: function() {
return this.x;
}
}
console.log(foo.getX.bind(obj)()); //81
console.log(foo.getX.call(obj)); //81
console.log(foo.getX.apply(obj)); //81三个输出的都是81,但是注意看使用 bind() 方法的,他后面多了对括号。
也就是说,区别是,当你希望改变上下文环境之后并非立即执行,而是回调执行的时候,使用 bind() 方法。而 apply/call 则会立即执行函数。
如果还不是很清楚,也可以看看
参考资料:***/47935982/blog/1439276777

Javascript addEventListener
三个的使用区别:
都是用来改变函数的this对象的指向的;
第一个参数都是this要指向的对象;
都可以利用后续参数传参;
bind是返回对应函数,便于稍后调用,apply、call是立即调用;

以上就是关于call和apply和bind的区别和作用 ,js中call和apple的全部内容,以及call和apply和bind的区别和作用 的相关内容,希望能够帮到您。