本文目录
表析高考泄天机
均具有“变量”、“混合”、“嵌套”、“继承”、“颜色混合”五大基本特性;
Scss和LESS语法较为严谨,LESS要求一定要使用大括号“{}”,Scss和Stylus可以通过缩进表示层次与嵌套关系;
Scss无全局变量的概念,LESS和Stylus有类似于其它语言的作用域概念;
Scss和Stylus就具有类似其它语言的条件语句、循环语句等,而LESS需要通过When等关键词模拟这些功能;
Sass是基于Ruby语言的,而LESS和Stylus可以基于NodeJS NPM下载相应库后进行编译;
使用LESS时,还可以在引用它的HTML文件中引入从官网下载的“less.js”文件,就可以通过浏览器进行解析。

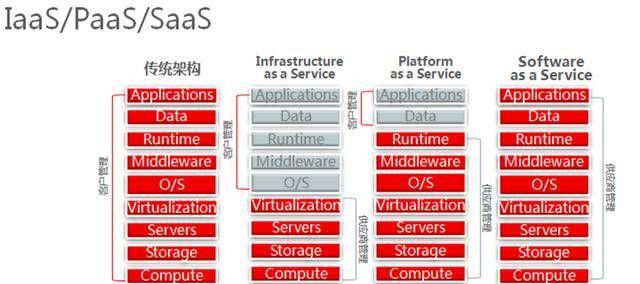
sass
sass用的人多。相当多的大公司都是用sass。less的话,也就是bootstrap是用less的,其他好像没什么比sass好的。本身预处理器就是在你电脑上把东西编译成css的,服务器还是用那个css。可以用这个程序来写sass,能自动编译sass,less文件。不需要你装ruby,搞命令行。以后你要是改用命令行的工具,那就得装ruby了。预处理器这东西,用了你就离不开了

less is more什么意思
1、less、sass两者都是把功能模块化了,方便修改复用,个人感觉适合大型网站,他们俩个网站有很多成熟的框架可以应用。
2、less在客户端解析
3、sass在服务器端解析

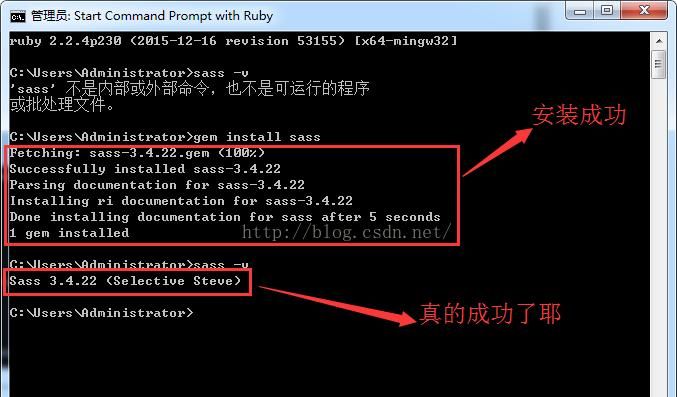
less与sass的区别
事实证明,LESS——以及Sass——功能比这个要多太多。LESS和Sass在语法上有些共性,比如下面这些:
● 混入(Mixins)——class中的class;
● 参数混入——可以传递参数的class,就像函数一样;
● 嵌套规则——Class中嵌套class,从而减少重复的代码;
● 运算——CSS中用上数学;
● 颜色功能——可以编辑颜色;
● 名字空间(namespace)——分组样式,从而可以被调用;
● 作用域——局部修改样式;
● Javascript 赋值——在CSS中使用Javascript表达式赋值。
LESS和Sass的主要不同就是他们的实现方式,LESSS是基于Javascript,所以,是在客户端处理的。
另一方面,Sass是基于Ruby的,然后是在服务器端处理的。很多开发者不会选择LESS因为Javascript引擎需要额外的时间来处理代码然后输出修改过的CSS到浏览器。关于这个有很多种方式,我选择的是只在开发环节使用LESS。一旦我完成了开发,我就复制然后粘贴LESS输出的到一个压缩器,然后到一个单独的CSS文件来替代LESS文件。另一个选择是使用LESS.app来编译和压缩你的LESS文件。两个选择都将最小化你的样式输出,从而避免由于用户的浏览器不支持Javascript而可能引起的任何问题。尽管这不大可能,但终归是有可能的。
关于变量在LESS和Sass中的唯一区别就是,LESS用@,Sass用$。同时还有一些作用域上的差别,我后面会提到。
混入(mixin)
偶尔,我们会创建一些会在样式表中重复使用的样式规则。没有人会阻止你在一个HTML的元素中使用多个class,但是你可以用LESS,在样式表中完成。
.border {
border-top: 1px dotted #333;
}
article.post {
background: #eee;
.border;
}
ul.menu {
background: #ccc;
.border;
}
这可以给到你与你在两个元素中分别添加.bordered class同样的效果——而且仅仅在样式表中就完成了。而且它工作的很好:
文字和无序列表都被用上了边框样式
在Sass中,你要在样式规则前面添加@mixin声明,规定它是个嵌套。然后,通过@include来调用它。
@mixin border {
border-top: 1px dotted #333;
}
article.post {
background: #eee;
@include border;
}
ul.menu {
background: #ccc;
@include border;
}
参数混入
就像在CSS中有函数功能一样,这些对于那些在现在的CSS工作中多余的工作非常有用。最好和最有用的例子就是我们正在经历的从CSS2到CSS3过渡过程中的很多浏览器私有前缀。Nettuts+有一篇Jeffrey Way写的很赞的视频和文章,内容是包含着由有用的参数组成的文件,他们涵盖了大部分使用各个浏览器私有前缀的CSS3属性。
.border-radius( @radius: 3px ) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}
在这个例子中,.border-radius有个默认的3px的圆角,但是你可以使用你需要的任何值。.border-radius(10px)将会生成半径为10px的圆角。
Sass中的语法很像LESS,只是使用$声明变量,然后使用前面提到的@mixin和@include来调用。
选择器继承
这个东西LESS并没有提供。通过这个功能,你可以将一个选择器附加到已经预先定义的选择器上,而无需再使用逗号将两者分开的写法了。
.menu {
border: 1px solid #ddd;
}
.footer {
@extend .menu;
}
/* 上面的写法规则和下面的效果是一样的: */
.menu, .footer {
border: 1px solid #ddd;
}
嵌套规则
在css中嵌套class和ID是避免你的样式干扰或者被别的样式干扰的唯一方法了。但是这可能会很凌乱。使用一个类似于#site-body .post .post-header h2 的选择器毫无吸引力而且会占用大量不必要的空格。使用LESS,你可以嵌套id、class以及标签。
#site-body { …
.post { …
.post-header { …
h2 { … }
a { …
&:visited { … }
&:hover { … }
}
}
}
}
上面的代码最终和上面的例子(那一长串的选择器)的效果一样,但是要更容易阅读和理解的多,而且它占用很少的空间。你也可以通过&来引用元素样式到他们的伪元素上,该功能类似于Javascript中的this。
运算
这可能是你所期望的:使用数字或者变量在你的样式表中实现数学运算!
@base_margin: 10px;
@double_margin: @base_margin * 2;
@full_page: 960px;
@half_page: @full_page / 2;
@quarter_page: (@full_page / 2) / 2;
声明下,我也意识到我可以除以4来获得@quarter_page变量,但是这里我只是想要演示下圆括号组成“运算顺序”在这里也是可以用的。在使用简写的规则中,小括号也是必须的,比如 border: (@width / 2) solid #000。
Sass在数字上比LESS更专业。它已经可以换算单位了。Sass可以处理无法识别的度量单位并将其输出。这个特性很明显是一个对未来的尝试——证明W3C作出的一些改变。
/* Sass */
2in + 3cm + 2pc = 3.514in
/* LESS */
2in + 3cm + 2pc = Error
Color函数
在文章开头,我提到了LESS如何帮我在编码过程中处理围绕着一个调色板。对此贡献最大的一部分就是颜色函数。加入你用一个标准的蓝色贯穿到你的样式中,然后你想要在表单中用这个蓝色来做一个渐变的按钮。你可以打开Photoshop或者其它的编辑器来获取一个比蓝色较浅的或者较暗的HEX色值来作为渐变色。或者,你可以只是使用LESS中的颜色函数。
@blue: #369;
.submit {
padding: 5px 10px;
border: 1px solid @blue;
background: -moz-linear-gradient(top, lighten(@blue, 10%), @blue 100%); /*Moz*/
background: -webkit-gradient(linear, center top, center bottom, from(lighten(@blue, 10%)), color-stop(100%, @blue)); /*Webkit*/
background: -o-linear-gradient(top, lighten(@blue, 10%) 0%, @blue 100%);/*Opera*/
background: -ms-linear-gradient(top, lighten(@blue, 10%) 0%, @blue 100%); /*IE 10+*/
background: linear-gradient(top, lighten(@blue, 10%) 0%, @blue 100%); /*W3C*/
color: #fff;
text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
}
lighten函数很明显就是用百分比值来减轻颜色,在这个例子中,它将减轻这个基础的蓝色的10%。这种方法可以让我们变化的元素或者其它任何元素的颜色值——只是简单的改变基础颜色而已。这对于主题(模板)来说非常有用。而且,如果你使用参数功能,像上面提到的,你还可以更简单的应用到一些浏览器私有前缀的声明中,比如:.linear-gradient(lighten(@blue), @blue, 100%);。
还有很多其它的色彩函数,比如变暗或者调整颜色的饱和度,甚至你可以旋转色盘来使用其它颜色。我建议亲自尝试下你能想出的(用法)。
Sass貌似有更多的选项——但我并不需要这么多。我个人最常用的还是lighten和darken。如果你想了解更多,可以看一下这篇很详细的介绍。
条件语句与控制
这是一个的确很赞的东东,也是另一个LESS不支持的功能。使用 Sass,你可以使用if { } else { } 条件语句,以及for { }循环。它甚至支持 and、 or和 not,以及 <、 >、 <=、 >= 和 == 等操作符。
/* Sample Sass "if" statement */
@if lightness($color) > 30% {
background-color: #000;
} @else {
}
/* Sample Sass "for" loop */
@for $i from 1px to 10px {
.border-#{i} {
border: $i solid blue;
}
}
名字空间(Namespaces)
名字空间可以用于组织我们的CSS到另一个档次,我们可以将一些公用的样式分组,然后在用的时候直接使用。例如,如果我们创建了一个名为default的样式分组,我们就可以在用到的时候直接从该组中调用。
#defaults {
.nav_list () {
list-style: none;
margin: 0; padding: 0;
}
.button () { … }
.quote () { … }
}
然后,在我们的代码中,如果我们正好在一个nav元素中使用了ul元素,我们就会想到我们需要default样式。那么我们就可以简单的调用它,它也会被直接应用。
nav ul {
#defaults > .nav_list;
}
作用域
作用域是编程中的标配,LESS中也是。如果你在你样式表的root级声明一个变量,它在整个文档中都是可以用的。然而,如果你在一个选择器,比如id或者class中,重新定义了这个变量,那么,它就只能在这个选择器中可用了——当然是重新定义后的新值。
@color: #00c; /* 蓝色 */
#header {
@color: #c00; /* red */
border: 1px solid @color; /* 红色边框 */
}
#footer {
border: 1px solid @color; /* 蓝色边框 */
}
因为我们在#header中重新定义了color变量,变量的值将会是不同的而且只会在该选择器中有效。它之前或者之后的所有地方,如果没有被重新定义,都会保持那个原始的值。
作用域在Sass中稍有不同。在上面的代码中,当@color变量变为红色后,代码中,此处之后的该变量的值,将会被重写(成为红色)。
注释
这一部分比较基础。LESS中允许两种注释写法。标准的CSS注释,/* comment */,是有效的,而且能够通过处理并正确输出。当行注释,// comment,同样可以用但是不能够通过处理也不能被输出,然后,结果是,“无声的”。
导入
导入也相当符合标准。标准的 @import: ‘classes.less’; 处理的很好。然而,如果你想要导入其它的LESS文件,那么文件的扩展名是可选的,所以 @import ‘classes’; 也是可行的。如果你想要导入一些无需LESS处理的内容,你可以使用 .css 扩展 (比如, @import: ‘reset.css’;)。
字符串插入
字符串也是可以用于变量中的,然后通过@{name}来调用。
@base_url : '***';
background-image: url("@{base_url}/images/background.png");
转义(Escaping)
可能偶尔会需要引入一个CSS中非法或者LESS无法识别的值。通常是一些IE的hack。要避免抛出异常并破坏LESS,你将需要避开它们。
.class {
filter: ~"progid:DXImageTransform.Microsoft.Alpha(opacity=20)";
}
/*实际上将会输出下面的代码: */
.class {
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=20);
}
Javascript 赋值
这是LESS中我最中意的部分:在样式表中使用Javascript——相当精彩。你可以使用表达式,也可以参考环境方向来使用反单引号。
@string: `'howdy'.toUpperCase()`; /* @string 变成 'HOWDY' */
/* 你也可以使用前面提到的插值: */
@string: 'howdy';
@var: ~`'@{string}'.topUpperCase()`; /* 变为 'HOWDY' */
/* 获取文档的信息 */
@height = `document.body.clientHeight`;
输出格式
然而LESS并没有输出设置,而Sass提供4中输出选项:nested, compact, compressed 和 expanded。
结语
这两个方法有很多共同点。对写代码的设计师来说,它们都是很酷的工具,它们也可以帮助开发者更有效和快速的工作。如果你是Ruby或HTML的粉丝,那么Sass会是你的好助手。对我来说,一个PHP和Javascript极客,我倾向于LESS,因为它便于引入和能够使用Javascript的表达式以及文档属性。我怀疑我甚至接近真正理解在样式表中编程的可能行了,但是我仍坚持尝试。如果你在工作中有用到它们中的一个,或者两个都用,我很乐意听到关于它的更多内容,并看到你的成果。当然,技巧、诀窍、更正一直是很欢迎的。

以上就是关于sassless区别 ,表析高考泄天机的全部内容,以及sassless区别 的相关内容,希望能够帮到您。