本文目录
this. nexttick能拿到data数据吗
可以。
应用场景:
vue中数据和dom渲染由于是异步的,所以,要让dom结构随数据改变,都应该放进this.$nextTick()的回调函数中。
created()中使用的方法时,dom还没有渲染。所以,created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中。
mounted()的钩子函数则是在dom完全渲染后才开始渲染数据,所以在mounted()中操作dom基本不会存在渲染问题。
简单的理解,vue.js中this.$nextTick()就是起到了一个等待数据的作用,将一些回调延迟,等到DOM更新之后再开始执行。简单点说,相当于setTimeout()的作用。
例如:
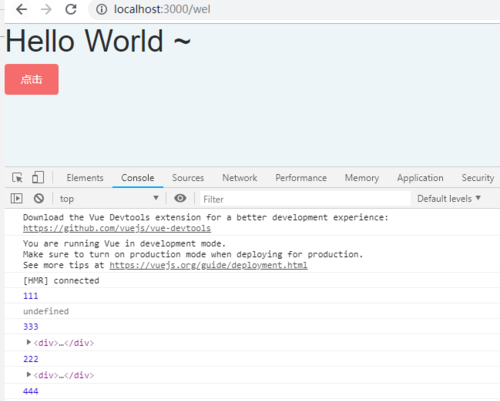
1.你改变了dom元素数据,然后你又想输出dom,那你只能等到dom更新完成之后才会实现.
2.通过事件改变data数据,然后输出dom,在方法里直接打印的话, 由于dom元素还没有更新, 因此打印出来的还是未改变之前的值,而通过this.$nextTick()获取到的值为dom更新之后的值。

vue对象双向绑定
获取不到DOM的解决方案(使用$nextTick)
定义:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
理解:nextTick(),是将回调函数延迟在下一次dom更新数据后调用,简单的理解是:当数据更新了,在dom中渲染后,自动执行该函数.
使用场景:
1.1、Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中,原因是在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。与之对应的就是mounted钩子函数,因为该钩子函数执行时所有的DOM挂载已完成。
1.2、当项目中你想在改变DOM元素的数据后基于新的dom做点什么,对新DOM一系列的js操作都需要放进Vue.nextTick()的回调函数中;通俗的理解是:更改数据后当你想立即使用js操作新的视图的时候需要使用它
1.3、在使用某个第三方插件时 ,希望在vue生成的某些dom动态发生变化时重新应用该插件,也会用到该方法,这时候就需要在 $nextTick 的回调函数中执行重新应用插件的方法。
我在获取到数据后赋值给数据模型中list属性,然后我想引用ul元素找到第一个li把它的颜色变为红色,但是事实上,这个要报错了,我们知道,在执行这句话时,ul下面并没有li,也就是说刚刚进行的赋值操作,当前并没有引起视图层的更新。因此,在这样的情况下,vue给我们提供了$nextTick方法,如果我们想对未来更新后的视图进行操作,我们只需要把要执行的函数传递给this.$nextTick方法,vue就会给我们做这个工作。

nexttick的原理和作用
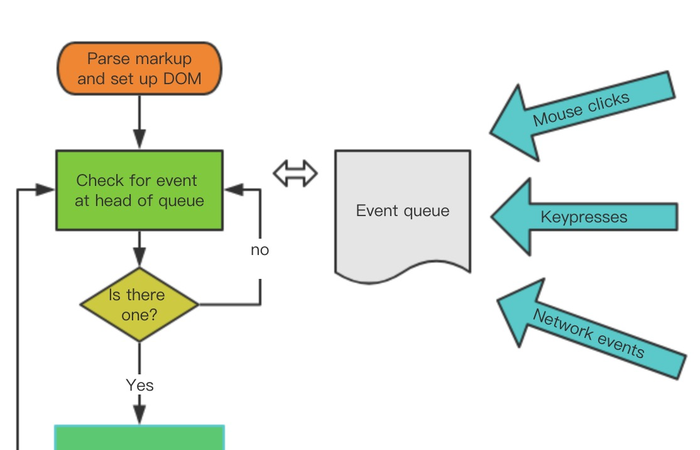
nexttick原理实现响应式并不是数据发生变化之后DOM立即变化,而是按一定的策略进行DOM的更新。
同步任务执行完毕,开始执行异步watcher队列的任务,更新DOM。Vue在内部尝试对异步队列使用原生的Promise。then和MessageChannel方法,如果执行环境不支持,会采用setTimeout(fn,0)代替。

扩展资料:
vue在web开发、网站制作中的优势
1、据绑定:vue会根据对应的元素,进行设置元素数据,通过输入框,以及get获取数据等多种方式进行数据的实时绑定,进行网页及应用的数据渲染 。
2、组件式开发:通过vue的模块封装,它可以将一个web开发中设计的各种模块进行拆分,变成单独的组件,然后通过数据绑定,调用对应模版组件,同时传入参数,即可完成对整个项目的开发。
3、简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
webpack vuecli
当你的业务逻辑代码需要用到更新后的dom的时候使用,写在方法之中。
例子:
new Vue({
el: '#app',
created() {
this.$nextTick(function(){
//代码
})
}
})

以上就是关于nexttick ,this. nexttick能拿到data数据吗的全部内容,以及nexttick 的相关内容,希望能够帮到您。