本文目录
Java实现深拷贝
下面给你简单介绍protected 域(或方法)实现过程思路:
protected 域(或方法)对本包内的所有类可见(当然包括子类),那么,子类可以获得访超类受保护域(或方法)的权利,但是,若子类和超类不在同一个包下,就不能访问超类对象的这个受保护域(或方法)。
浅拷贝与深拷贝
Object类对自己的具体子类的域一无所知,Object类的clone方法只是将各个域进行拷贝。数值或基本类型不会出现问题,但是,如果在对象中包含了引用对象,这些对象的内容没有被自我复制,拷贝的结果也即是原始对象和拷贝对象引用着同一个引用对象(一般地,动词“引用”可理解为“管理”,就是指向同一内存)。
浅拷贝满足:
x.clone() != x为 true,
x.clone().getClass() == x.getClass()为true,
((x.clone().field1 ) == (x. field1))&& … &&((x.clone().fieldN )==(x. fieldN))也为 true 。
如果原始对象与浅拷贝对象共同引用(管理、指向)的引用对象是不可变的,将不会产生任何问题
如果原始对象管理的引用对象是可变的,就必须需重新定义clone方法,来实现深层次的拷贝。要对涉及的每一个类,判断以下两点:
默认的clone方法是否满足需求。
默认的clone方法是否能通过调用可变引用对象的clone方法得到解决。
对涉及的每一个类,深拷贝要满足:
x.clone() != x为 true,
x.clone().getClass() == x.getClass()为true,
x.clone().equals(x)也为 true ,当然equals方法是如此重写过的。
Object类中的clone方法被声明为protected,防止出现文章开头所提到的,子类和超类不在同一个包下的情况,要声明clone为public,来实现深拷贝

208WEB前端Javascript里的深浅拷贝
Javascript有五种基本数据类型(也就是简单数据类型),它们分别是:Undefined,Null,Boolean,Number和String。还含有一种复杂数据类型,就是对象
注意Undefined和Null的区别,Undefined类型只有一个值,就是undefined,Null类型也只有一个值,也就是null
Undefined其实就是已声明未赋值的变量输出的结果
null其实就是一个不存在的对象的结果
var c;console.log(c)//undefinedconsole.log(document.getElementById('wsscat'))//没有id为wsscat的节点,输出null1234
简单的数据类型和复杂的数据类型有以下重要的区别
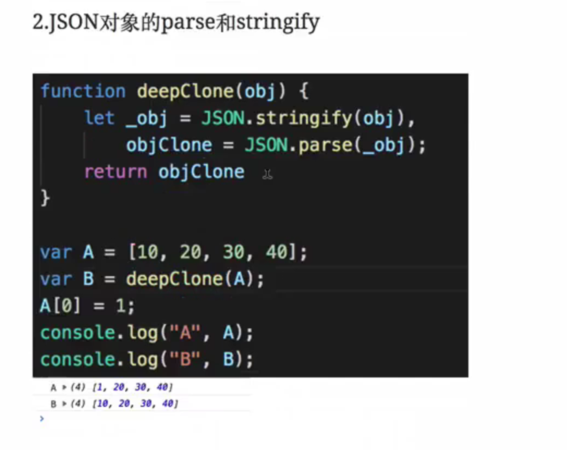
对于简单数据类型
它们值在占据了内存中固定大小的空间,并被保存在栈内存中。当一个变量向另一个变量复制基本类型的值,会创建这个值的一个副本,还有就是不能给基本数据类型的值添加属性
var a = 1;var b = a;
a.attr = 'wsscat';console.log(a.attr)//undefined
上面代码中a就是简单数据类型(Number),b就是a的副本,它们两者都占有不同位置但相等的内存空间
对于复杂的数据类型
复杂的数据类型即引用类型,它的值是对象,保存在堆内存中,包含引用类型值的变量实际上包含的并不是对象本身,而是一个指向该对象的指针。从一个变量向另一个变量复制引用类型的值,复制的其实是指针,因此两个变量最终都指向同一个对象。
var obj = {
name:'wsscat',
age:0
} var obj2 = obj;
obj2['c'] = 5;
console.log(obj);//Object {name: "wsscat", age: 0, c: 5}
console.log(obj2);////Object {name: "wsscat", age: 0, c: 5}
我们可以看到obj赋值给obj2后,当我们更改其中一个对象的属性值,两个对象都发生了改变,究其原因局势因为obj和obj2这两个变量都指向同一个指针,赋值只是复制了指针,所以当我们改变其中一个的值就会影响另外一个变量的值
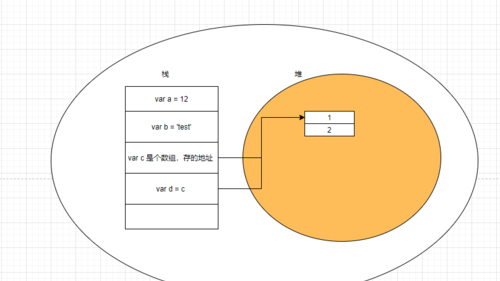
浅拷贝
其实这段代码就是浅拷贝,有时候我们只是想备份数组,但是只是简单让它赋给一个变量,改变其中一个,另外一个就紧跟着改变,但很多时候这不是我们想要的
var obj = {
name:'wsscat',
age:0
} var obj2 = obj;
obj2['c'] = 5;
console.log(obj);//Object {name: "wsscat", age: 0, c: 5}
console.log(obj2);////Object {name: "wsscat", age: 0, c: 5}
深拷贝
数组
对于数组我们可以使用slice()和concat()方法来解决上面的问题
silce
var arr = ['wsscat', 'autumns', 'winds']; var arrCopy = arr.slice(0);
arrCopy[0] = 'tacssw'
console.log(arr)//['wsscat', 'autumns', 'winds'] console.log(arrCopy)//['tacssw', 'autumns', 'winds']
concat
var arr = ['wsscat', 'autumns', 'winds']; var arrCopy = arr.concat();
arrCopy[0] = 'tacssw'
console.log(arr)//['wsscat', 'autumns', 'winds'] console.log(arrCopy)//['tacssw', 'autumns', 'winds']
对象
对象我们可以定义一个新的对象并遍历新的属性上去实现深拷贝
var obj = { name:'wsscat', age:0
} var obj2 = new Object();
obj2.name = obj.name;
obj2.age = obj.age
obj.name = 'autumns'; console.log(obj);//Object {name: "autumns", age: 0} console.log(obj2);//Object {name: "wsscat", age: 0}
当然我们可以封装好一个方法来处理对象的深拷贝,代码如下
var obj = {
name: 'wsscat',
age: 0
} var deepCopy = function(source) {
var result = {}; for(var key in source) { if(typeof source[key] === 'object') {
result[key] = deepCopy(source[key])
} else {
result[key] = source[key]
}
} return result;
} var obj3 = deepCopy(obj)
obj.name = 'autumns';
console.log(obj);//Object {name: "autumns", age: 0}
console.log(obj3);//Object {name: "wsscat", age: 0}

前端和后端的区别
深拷贝是针对这种引用类型的数据结构而言的,
引用类型的特点呢,就是你修改它所有引用的位置都会受到影响,
当你不希望有这种影响的时候,你就要用深拷贝。

浅拷贝和深拷贝的区别js常见笔试题
浅拷贝只是拷贝了引用, 数据在内存中还是一个, 如果引用的对象发生了变化, 该变量也会同步变化.
深拷贝相当于把内存上的数据拷贝了一份, 此时修改该变量不会影响原来的变量, 同理修改原来的变量也不会影响现在的变量.
浅拷贝:
const foo = { bar: 'bar', baz: 'baz' }
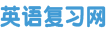
const ref_foo = foo深拷贝(最简单的方法, 拷贝性能也不弱):
const foo = { bar: 'bar', baz: 'baz' }
const ano_foo = JSON.parse(JSON.stringify(foo))
以上就是关于前端深拷贝的三种实现方式 ,Java实现深拷贝的全部内容,以及前端深拷贝的三种实现方式 的相关内容,希望能够帮到您。