本文目录
ps怎么给文字加阴影有立体感
1、ps怎么给字体加阴影有立体感。
2、ps字体颜色怎么调。
3、ps怎么给字体加阴影。
4、ps怎么给字体加阴影边框。
1.新建一个图层,或者打开想要添加文字的图片。
2.在工具栏上选择文字工具”,快捷键是T。
3.点击你想输入文字的地方,输入文字后点击其它空白的地方退出编辑模式。
4.这时候图层列表上会出现文字的图层,右键文字图层,选择混合选项。
5.阴影效果的选项在列表最下面,勾选该选项,同时点击进入对应的设置界面。
6.调节距离,可以改变阴影离字体的距离,离得越远,显得字体浮于上空的高度更改高。
7.拓展调节的是阴影字体的笔画粗细,大小调节的是阴影字体的模糊程度。
8.另外阴影的许多样式,可以在混合模式那里选择,同时也可以改变颜色。
9.同步都可以看到实际的效果,所以大家可以边看效果边调节,直到满意为止。

ps制作超酷3d质感字体效果
先看下效果图吧!有图有真像,喜欢的话可以继续往下看哦!这里只是详细的介绍操作步骤,并不是具体的怎样使用某个工具哦!
具体的制作步骤如下:
1,首先,新建一个横版的A4尺寸的灰度底图层,当然这是背景图层,具体参数可以自定,可以根据自己喜欢,当然要有效果哦!使用光照效果给背景层提亮,得到下面的效果。
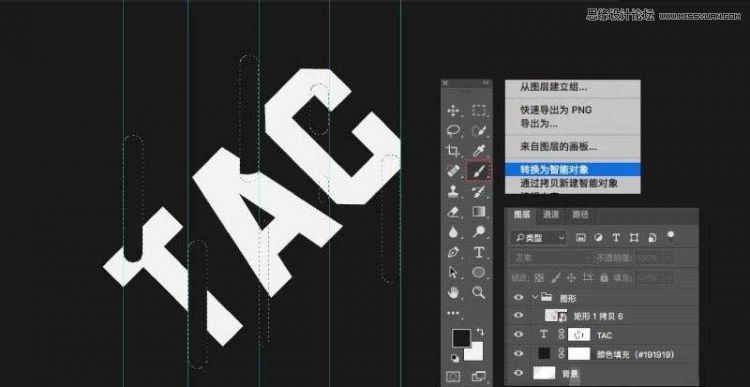
2,这一步就是要制作立体字了,切记这里一定要一个字母一个图层,以方便下面可以做到真实的阴影效果。制作立体字有多种方法,这里和大家介绍3种,
一,AI中的3d是我个人比较喜欢用的。
二,外挂的插件xara
3D
还是比较好用的,缺点是不能把字体分开来操作。
三,如果你用的ps中有3d
功能那也是挺不错的选择。
我在这里使用了第一种方法。
3,字体被拉进来以后效果还是不敬人意,使用各种选择工具,来强化明暗关系吧!大家看这是我处理后的一点改变,这个也需要耐心!
4,做完这一步后,就要开始做阴影了,这里我们做了两个阴影,只为让其可以更真实的反应。先来看第一层阴影:
由于每一个字母的阴影方向是不一样的,所以刚才每一个字母都分层还是很有必要的,当然这里每一个阴影都可以适当的做一些动感模糊。好吧来张细节图。
第一层阴影做完后,就要开始增强阴影的效果和光源关系了。
5,做出逼真的类似光源效果阴影是必不可少的,这里做阴影需要耐心,使用动感模糊,一步步叠加,即可。
很明显现在的关系是不够的,所以在必要的地方继续阴影photoshop教程效果如下:
6,阴影完成后我们还需要处理一些细节,给立体字之间叠加部分加上细节阴影,细节很重要,大家可以观察一下这是细节的效果:
7,现在大体已经出来,只需增强一些效果,这里是收集的素材
将水墨素材运用toparting立体字上,模式为强光,不透明度为60。依据个人喜好,效果如下:
这样看上去好像有些单调,是的,所以我们在这里加上了toparting.com
Toparting.com的制作就不用多做
赘述了,大家明白了上面的内容,这个自然就明白了。
Ps:toparting.com是本人的创意博客:顶尖艺术,这里有很多我们需要的内容,当然这是我的一点点爱好。

ps文字怎么做厚度立体感
不用插件,通过图层填充+移动复制+模糊的方式进行运作或者字体样式调节参数
或者直接安装插件,
制作平面图常用阴影插件 Shadowify
制作立面图常用阴影插件 BBtools Shadow

请问这是什么字体
这是楷体,你可以打一排字,颜色为黑色,再复制这一排字往左往上移动,颜色改为黄色就是这种效果了,这是最简单的方法。

以上就是关于立体阴影字体在线生成,ps怎么给文字加阴影有立体感的全部内容,以及立体阴影字体在线生成 的相关内容,希望能够帮到您。