本文目录
JS实现深拷贝、instanceof、判断是否为数组
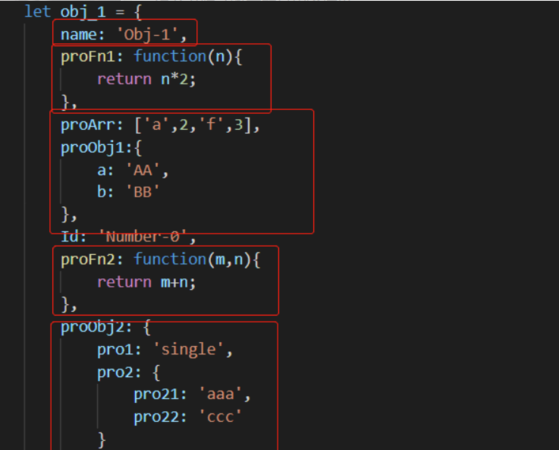
JS中拷贝对象可以按照拷贝的程度可以分为浅拷贝和深拷贝,有些时候我们需要拷贝之后的对象和拷贝之前的对象解耦,即脱离联系,也就是改变其中一者,另一者不会变化,典型的场景有:状态的回溯。如果我们对状态对象使用浅拷贝,则无法对状态进行回溯,但如果使用深拷贝,则可以很容易的对状态进行回溯和跟踪。实现深拷贝,主要由以下两种方式:(值得一提的是,JS原生数组中的 concat、slice 方法还有 Object.assign 方法都是一层拷贝,即浅拷贝)
instanceof 是用来判断对象是是某类的实例,或者是否是某类的子类的实例,它的实现原理可以是下面这样,L 表示实例,R 表示某类。
JS中数组也属于对象,所以无法通过 typeof 直接判断,这个时候就得采用其他方式,主要有一下几种方式:
方法 1-3 有兼容性问题,方法 5 可能不兼容老款浏览器,所以最好使用方法 4

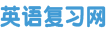
js实现深拷贝
基本数据类型: String、Number、Boolean、Null、Undefined
复杂数据类型: Object
使用typeof进行判断数据类型,只能够判断基本数据类型string number boolean 以及 function,而null和object不能够进一步的判断。
使用A instanceof B的方式进行判断,字面意思,A是否是B的实例,可以判断出Array和Object类型,但是undefined和null不能区分数据类型,基础的数据类型,因为不是使用new出来的,也测试不出来。
Object.prototype.toString()方法可以返回一个表示该对象的字符串'[object type]',为了每个对象都能通过 Object.prototype.toString() 来检测,需要以 Function.prototype.call() 或者 Function.prototype.apply() 的形式来调用,传递要检查的对象作为第一个参数,称为 thisArg。
实现思路:
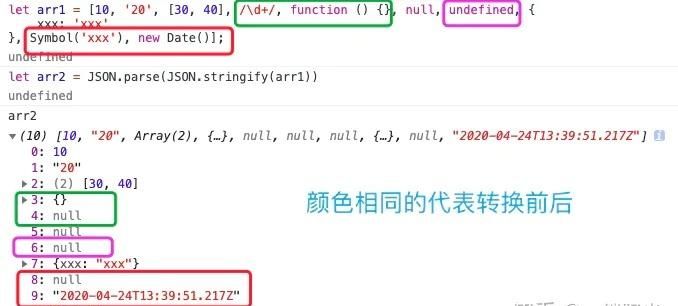
其实还有很多深拷贝的方式,比如说Object.assign(),JSON.stringify()等方式,可以自己下去尝试一下哦!

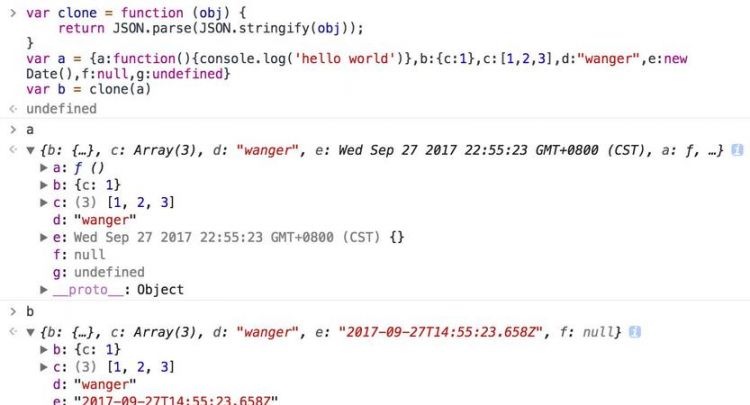
如何实现数组深拷贝和浅拷贝
如何实现数组深拷贝和浅拷贝?
1.背景介绍
Javascript分原始类型与引用类型。Array是引用类型,直接用“=”号赋值的话,只是把源数组的地址(或叫指针)赋值给目的数组,并没有实现数组的数据的拷贝。这种方式的实现属于浅拷贝。
深拷贝是开辟新的储存空间,两个对象对应两个不同的地址,修改一个对象的属性,不会改变另一个对象的属性。
2.知识剖析
一维数组的深拷贝方法:slice()和concat()
slice()的使用方法
slice()语法:arrayObj.slice(start,[end])
slice方法是通过参数start和end的传入值来返回数组中的一段,该方法不对原数组进行操作,而是返回一个子数组
start:必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
end:可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
返回值:返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素(如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素)。
concat()的使用方法
concat()语法:arrayObject.concat(arrayX,arrayX,......,arrayX)
arrayX:必需,可以是具体的值,也可以是数组对象。可以是任意多个。
concat() 方法用于连接两个或多个数组。 该方法不会改变现有的数组,而仅仅会返回一个新的数组。如果要进行 concat() 操作的参 数是数组,那么添加的是数组中的元素,而不是数组。
3.常见问题
1、jquery中数组深拷贝办法
语法:jQuery.extend( [deep ], target, object1 [, objectN ] )
将两个或更多对象的内容合并到第一个对象。
deep:可选。 Boolean类型 指示是否深度合并对象,默认为false。如果该值为true,且多个对象的某个同名属性也都是对象,则该"属性对象"的属性也将进行合并。
2、什么是深拷贝?
深拷贝:指的是拷贝一个对象时,不仅仅把对象的引用进行复制,还把该对象引用的值也一起拷贝。这样进行深拷贝后的拷贝对象就和源对象互相独立,其中任何一个对象的改动都不会对另外一个对象造成影响。举个例子,一个人叫张三,然后使用克隆技术以张三来克隆另外一个人叫李四,这样张三和李四就是相互独立的,不管张三缺胳膊还是李四少腿了都不会影响另外一个人。在.NET领域,值对象就是典型的例子,如int, Double以及结构体和枚举等。
3、什么是浅拷贝呢?
浅拷贝:指的是拷贝一个对象时,仅仅拷贝对象的引用进行拷贝,但是拷贝对象和源对象还是引用同一份实体。此时,其中一个对象的改变都会影响到另一个对象。例如,一个人一开始叫张三,后来改名字为张老三了,可是他们还是同一个人,不管张三缺胳膊还是张老三少腿,都反应在同一个人身上。在.NET中引用类型就是一个例子。
4 解决方案
jquery.extend()
语法:jQuery.extend( [deep ], target, object1 [, objectN ] )
将两个或更多对象的内容合并到第一个对象。
deep:可选。 Boolean类型 指示是否深度合并对象,默认为false。如果该值为true,且多个对象的某个同名属性也都是对象,则该"属性对象"的属性也将进行合并。
5.编码实战
6.扩展思考
slice和concat对数组深拷贝的局限性
slice和concat这两个方法,仅适用于对不包含引用对象的一维数组的深拷贝。对于数组内部存在对象和数组,当改变对象属性和内部数组的元素后,深拷贝的数组同样也发生了改变。

JS中实现深拷贝的几种方法objectArray
4.通过第三方工具实现深拷贝
lodash.cloneDeep
数组深拷贝
1. concat(arr1, arr2,....)
2. slice(idx1, idx2)
参数可以省略
1)没有参数是拷贝数组
2)只有一个参数是从该位置起到结束拷贝数组元素
3)两个参数,拷贝从起始位置到结束位置的元素(不包含结束位置的元素:含头不含尾)
注意:当数组中的元素均为一维是深拷贝
数组中元素一维以上是值的引用

以上就是关于js实现多个对象深拷贝方法 ,js手写深拷贝函数的全部内容,以及js实现多个对象深拷贝方法 的相关内容,希望能够帮到您。