本文目录
axios用cors实现跨域
跨域跟vue没什么关系吧,配置服务器的cros,或者jsonp,常用的跨域解决方案就可以了

axios怎么解决跨域
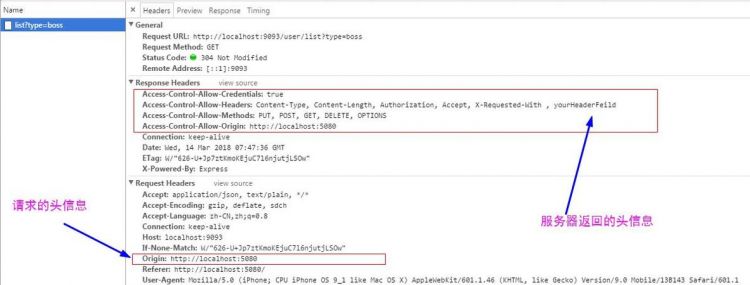
axios.js是不支持jsonp的,仅支持cors跨域。所以需要服务器设置cors,如果服务器没有设置cors的话是无法实现跨域请求的。

ajax如何实现跨域
jsonp可以传递get不可传递post,目前跨域只能是jsonp方式,虽然楼上说的都有理,但是归根到底还是没有解决 远程发送post数据到服务器的问题,目前我也没有找到合适的办法,不过如果客户端执行WEB脚本的话,在后台是可以发送post的,假如只是静态,目前没有别的办法
能做的只能尽量简化传输数据大小,采用jsonp的get方式。
IE9、Chrome、FF、Opera支持ResponseHeader Access-Control-Allow-Origin
IE下得额外配置:
jQuery.support.cors = true; (启用读取上面那个头信息的功能)
点击IE浏览器的的“工具->Internet 选项->安全->自定义级别”将“其他”选项中的“通过域访问数据源”选中为“启用”或者“提示”,点击确定就可以了。(自身的过滤)

ajax处理跨域的方法有
Ajax
本身跨域是被浏览器给禁止的
那么要实现不刷新页面的情况下,改变页面内容或取得服务端数据,至少有下面
4
个方法
1.自己搭个服务端代理
这个兼容性最好,特别是目标点不是自己可以操作的情况下,能够自己转化为标准的
js
数据
2.用
Flash

以上就是关于axios实现跨域三种方法 ,axios用cors实现跨域的全部内容,以及axios实现跨域三种方法 的相关内容,希望能够帮到您。